给你的网站添加个页面加载进度条
大家好
无意中发现了一个能制作自动页面加载进度条的网页
测试了一下,效果不错
发来给大家试试
网站在这:https://codebyzach.github.io/pace/
进入后会有一个既炫酷又平平无奇的加载动画
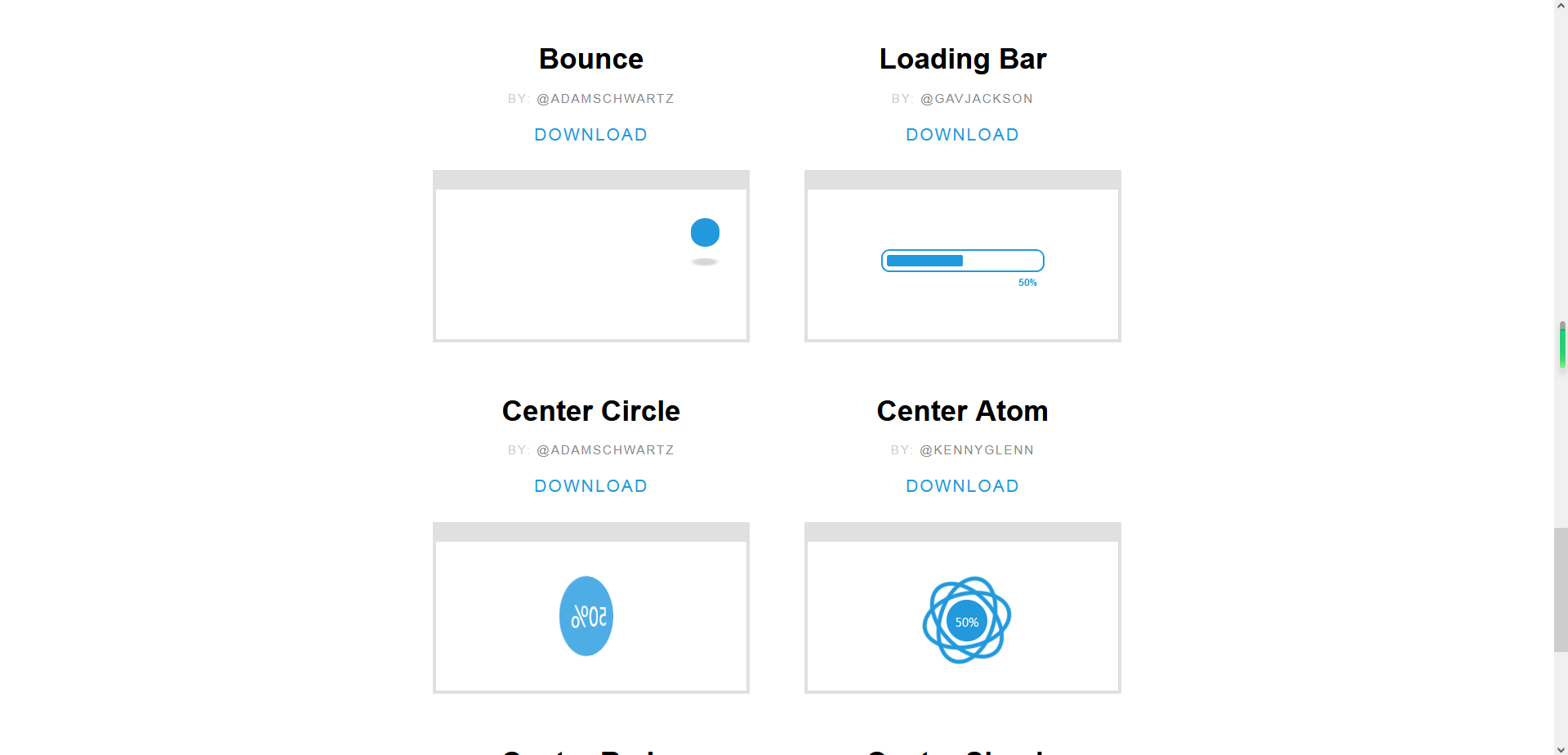
向下翻可以看到预设的一些加载动画
先选择颜色,再选择样式
样式随便选一个,就loading bar吧
点击DOWNLOAD
然后将它放在你的网站上,我就放在https://skyshadowhero.github.io/css/loading-bar.css里的
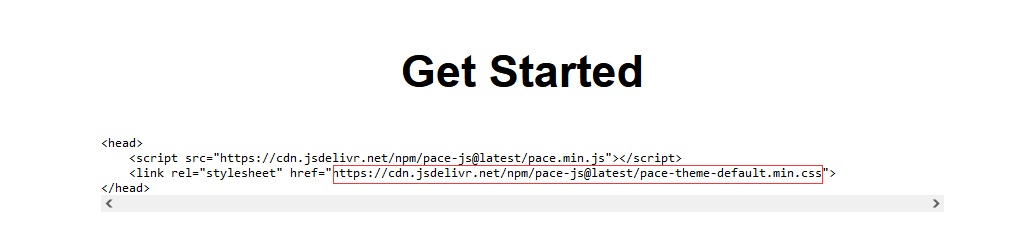
然后复制网站中Get Start里中间的的代码,并将红色方框里的路径改为你所放的css文件路径
然后将编辑好的代码放进html文件里的标签前即可
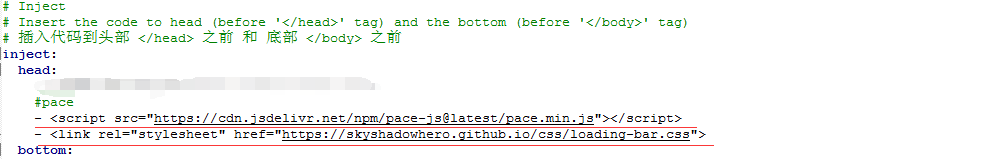
如果使用的Hexo+Butterfly搭建博客的话可以直接将此两行代码放在_config.butterfly.yml里的相关位置
在bash中输入hexo g -d后进入网页,你的页面加载进度条就出现了
效果如下图:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 天影大侠的小站!
评论